Layout Properties
The Layout Editor allows you to edit layouts, but it does not allow you to edit all the layout types in the layout list. It provides editing for the "NewspaperColumns" and "List" layout types only. Other layout types are viewable, but they only have editable properties and links to layouts which could be included with the “STDInsert” option.
Properties | Description |
|---|---|
BaseSTDInsertName | This attribute is used with XSLGen. It specifies the “STDInsertDefn” which is used as a XSL-template during XSL generation. |
LCID | It is used only with METATitleText attribute to specify the view title LCID. |
AllowedDragItemList | The attribute is used to specify “APCWAllowedDragItemList” in the generated HTML code. It applies only for “List” type layouts. It allows using the “super CategoryBrowser window” with drag and drop technology. |
BrowseType | This attribute is not used for layouts; it is used only for elements. Set this to "NoBrowse" to disable category code browsing.
|
DragItem | It is used for assigning its value to the “APCWDragItem” specific attribute of client HTML. It always contains empty string in layouts. |
LayoutName1 | The property specifies layout which will be included before current layout. It is used only via “METALayoutTypeLayoutName1” attribute value with the List and Newspaper Columns layout types. |
LayoutName3 | The property specifies layout which will be included after current layout. It is used only via “METALayoutTypeLayoutName3” attribute value with the List and Newspaper Columns layout types. |
LayoutNameInitial | The property specifies the layout which will be included before current layout. |
LayoutType | The property specifies the type of layout. Usually it has the "NewspaperColumns," “List” or "LayoutDefined" value. |
LayoutTypeLayoutName3 | The property specifies the layout which will be included after current layout. |
LayoutTypeMyLayoutName | The attribute copies the layout name. Usually it is used for “List” type layouts to include the table header and rows. |
LayoutTypeSortSpec | The property specifies the sort order for the “List” type layouts. |
LayoutTypeXPath | The property specifies the X-Path of layout attributes. |
NoWrap | This attribute is used only with the "FAQEntry" layout. Really this attribute is not provided with any standard definition. Probably it could be removed from the "FAQEntry" layout as unused attribute. |
SortID | The attribute is used for “List” type layouts to specify sort ID to layout elements. Usually it has “1” value. Other values are used to sorting tables when the layout includes a few “List” type layouts. |
Style | The Cascading Style Sheet (CSS) for the field, which provides rules on how HTML content is formatted when displayed. |
TableMultiSelect | The property specifies the multi-selection property for “List” type layouts. “-1” denotes that multi-selection is on, “0” denotes that multi-selection is off. The multi-selection property is off by default. |
TableSelectable | The property specifies the property for allowing selection for “List” type layouts. “-1” – the table rows are selectable, “0” – the table rows are not selectable. The table rows are not selectable by default. |
TableStyles | The property specifies the inline Cascading Style Sheets (CSS) assignments directly to the “table” element of the generated XSL. The “table” element is placed after the form title for “Form” type layouts. For a case with “List” type layout the property will be applied to table head and table data, because they are placed with separate table elements. |
TitleLayoutName | This attribute is not used. |
TitleText | The property specifies the title text of layout. The XSL generation process uses “Title” attribute from the translate list, but the attribute should be not empty. |
XPath | The property specifies the X-Path of layout attributes. |
Name | The property specifies the name of layout. |
OutputFileName | The property specifies the name of the generated XSL file. It could be empty for layouts which are not used independently, but they are used for including to other layouts. |
META tags
There are three new META tags added to the Layout Editor. These can be edited.
METANgHide: This puts a typical Angular ng-hide command onto the div. Its value should be the same as the ng-hide it wants put on the div.
Removes fields from the screen until they are needed. This keeps the case screen clean and easy to manage.
METADescription: This controls whether a Description is displayed on an input rather than a Code, but only when the mouse/focus is NOT on the input. E.g. There’s ‘Soggy Cereal – SC122’, and they put in the Code SC122. If this tag is active, then when they change focus or move the mouse away it will say ‘Soggy Cereal’. When they go back to interact with the Input the original code/value will show again.
Shows the code description
METABrowseOrder: This controls which value is used for ordering dropdowns. The default is code, however with this, description can be chosen instead, and this will work regardless of the current language choice. The value of the tag must be ‘description’ (not case sensitive).
Used with translation
Show / Hide Fields
There is an advanced property in the layout editor called "Hide Logic." The Hide Logic field can contain any valid JavaScript Boolean expression. If the expression is malformed or if it is false, the field will be shown on the layout. If the expression is true, the field will be hidden.
Best Practice: We strongly advise that this field only be used after consultation with Emplifi Professional Services.
Adding Blank Fields
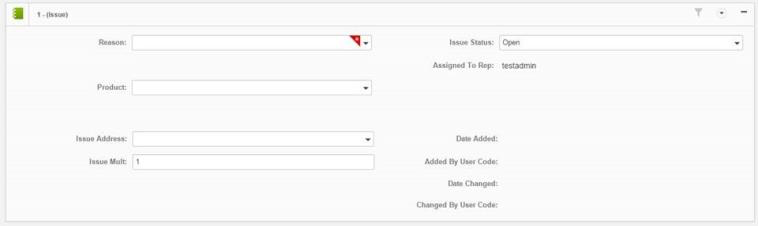
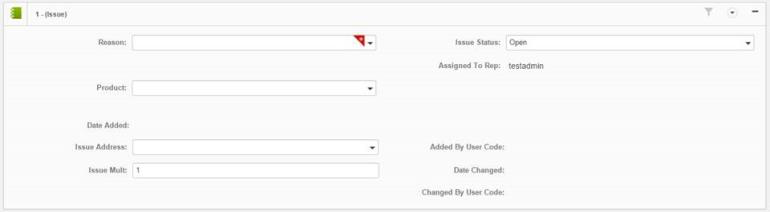
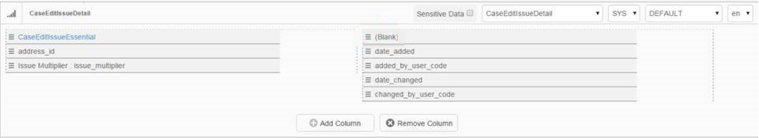
If the information on the generated layout is not displaying the way you thought it would, check the way it's organized in columns. You can add blank fields to add space and adjust where other fields display. See the "Date Added" example below.
Before:

Adding a blank field:

After: